有谁用过Neuvector的DLP功能嘛,DLP功能怎么用呀,大佬求教啊!!!
搭建Tomcat测试DLP
测试内容
#正则一:
名称:Discover Credit Card Numbers(信用卡号)
RGXP:([^\d]|^)(6011)([-\.\s\\\/=]?)(\d{4})([-\.\s\\\/=]?)(\d{4})([-\.\s\\\/=]?)(\d{4}([^\d]{1}|$))
#正则二:
名称:身份证号正则匹配
正则表达式:[1-9]\d{5}[1-9]\d{3}((0\d)|(1[0-2]))(([0|1|2]\d)|3[0-1])\d{3}([0-9]|X)
测试环境
- K8s环境
- Neuvector 5.x
- tomcat靶机
搭建Tomcat环境
##Yaml文件如下
apiVersion: v1
kind: Service
metadata:
name: tomcat-service-xfusion
namespace: tomcat-ns
spec:
type: NodePort
selector:
app: tomcat
ports:
- port: 80
protocol: TCP
targetPort: 8080
nodePort: 32227
---
apiVersion: apps/v1
kind: Deployment
metadata:
name: tomcat-deployment-xfusion
namespace: tomcat-ns
spec:
replicas: 1
selector:
matchLabels:
app: tomcat
template:
metadata:
labels:
app: tomcat
spec:
containers:
- name: tomcat-container-xfusion
image: tomcat:latest
ports:
- containerPort: 8080
nodeName: node02.localdomain
创建子页面
- 新版本的tomcat搭建好后没有webapps目录,需要将webapps.dist的所有内容复制到webapps下面
- 在根目录(/usr/local/tomcat/)的webapps下创建一个测试的子页面,eg: test1
- 将webapps/ROOT下的所有内容复制到test1这个目录,在test1目录下创建index.jsp文件
- 文件内容可以参考如下:
<!DOCTYPE html>
<html>
<body>
<h1>标题一:6011000990139424</h1>
<p>行一:6011601160116611</p>
</body>
</html>
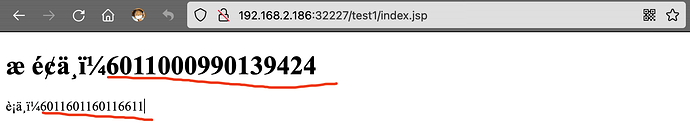
#上面的数字是页面内容,访问的时候回显信用卡号内容,进而触发DLP正则表达式
######补充贴
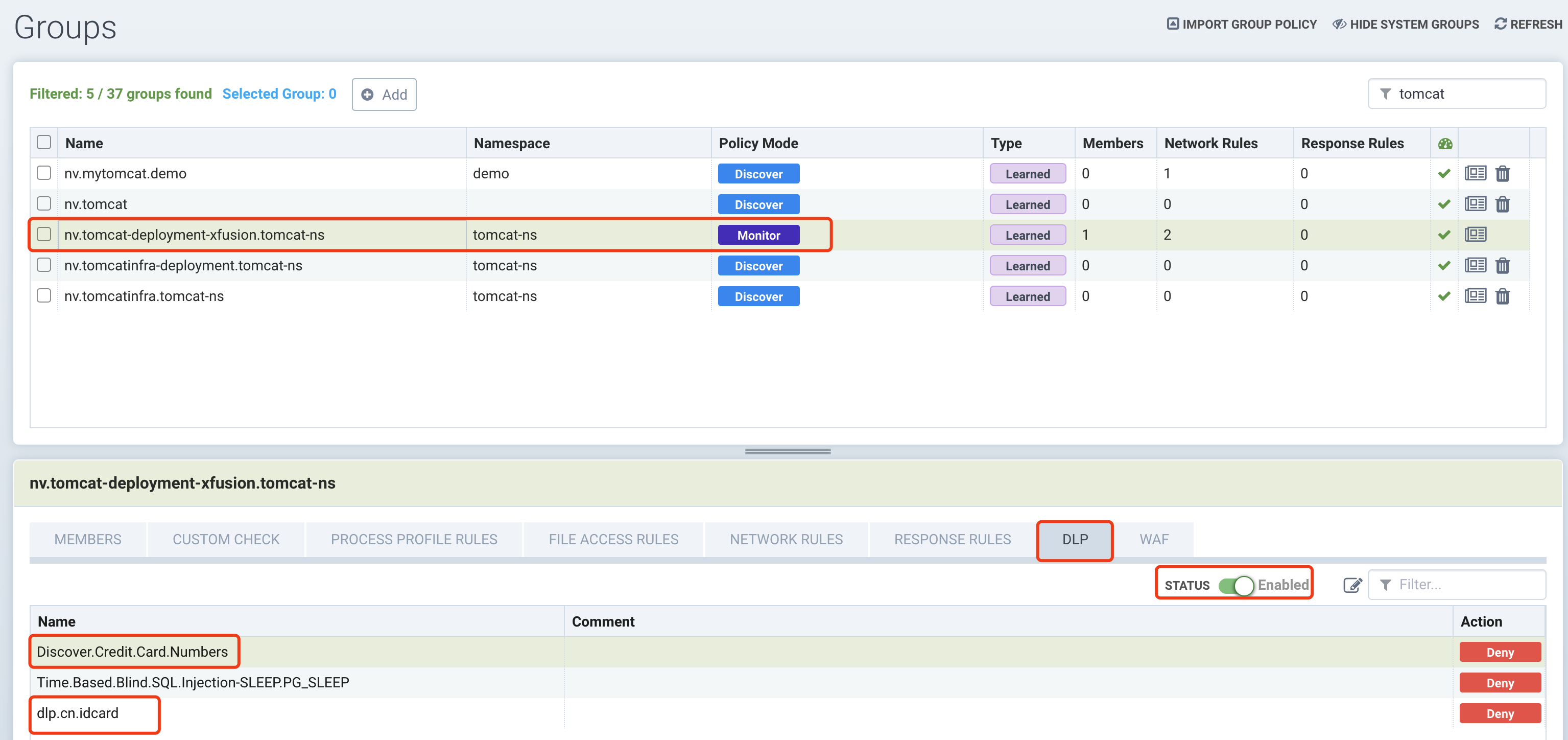
Neuvector配置
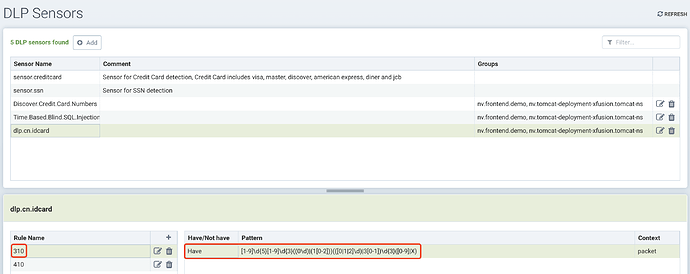
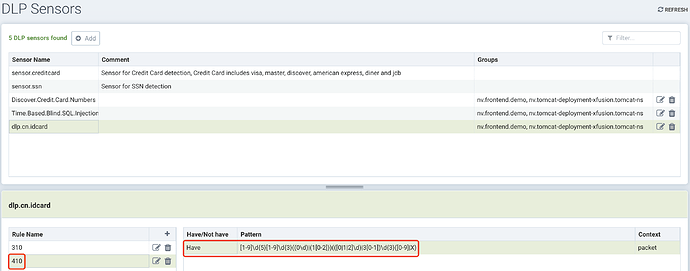
正则表达式配置
Discover Credit Card Numbers(信用卡号)相关配置
正则配置如下图:
正在上传:image.png(1)…
身份证号相关配置
此处只列举了两个正则,其余的可自行测试
保护模式配置

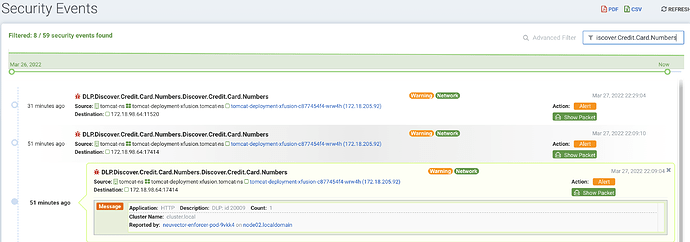
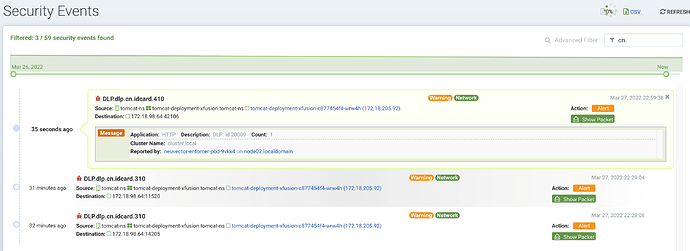
结果验证
Tomcat靶机已经配置了子页面,分别对应正则一和正则二
- test1/index.jsp 对应正则1
- cnidcard/index.jsp 对应正则2
1 个赞